網站是使用HTML和CSS編碼語言構建的,HTML和CSS可以告訴網絡瀏覽器如何在網站上排列所有文本,使用哪種顏色制作圖片,在哪里放置圖片等。
在過去,Web設計人員不得不從頭開始手工編寫網站代碼,實際上是為他們制作的每個網站編寫HTML和CSS代碼的每一行。
這些網站創建工具完成了為你創建代碼的艱苦工作,因此你可以使用基本的計算機技能來創建網站,快速又簡便。
外觀是什么意思
有一些Web設計元素可以確定你的網站外觀的好壞。
顏色

顏色是制作漂亮網站的重要組成部分,也是你網站看起來像應該向業務主管出售昂貴手表的重要組成部分,還是你的兄弟共享侄子生日聚會照片的地方。
字型

字體決定你網站上文本的外觀。
圖形/圖像/視頻

這些東西包括照片,視頻,圖標,插圖或合成圖像(
如果視頻是真實世界的視頻,則將由攝影師制作,如果由其他圖像/插圖制作,則將由動畫師制作。
從技術上講,它是圖形設計師,可以創建圖標,插圖和合成圖像
但是,由于存在太多重疊,因此許多網頁設計師都具有圖形設計/攝影/錄像技術,因為存在太多重疊。
書面內容

創建內容不是Web設計人員的工作,而是與圖形設計一樣,一些Web設計人員具有內容創建技能。
在網頁設計方面,內容是指在網站上排列文案,以便它們易于閱讀并吸引人們的注意,因此我們在頁面上將其提高到更高,并在頁面上將其放大,從而引起你的注意,并讓你知道這一部分是關于什么的。
但是,由于存在很多重疊,尤其是在創建自己的網站時,創建網站設計的人可能還會編寫部分或全部內容。
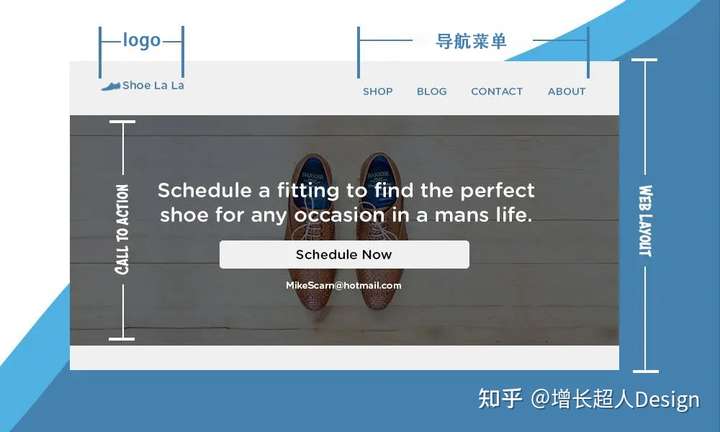
布局

布局是頁面上圖形,文本和按鈕的排列方式。
布局不僅使你的網站看起來不錯,而且布局堅實也易于使用,因為信息以合理的方式顯示,按鈕位于人們期望的位置,圖像被放置以幫助人們理解你要在不使文本難以閱讀的情況下進行交流的內容,等等。
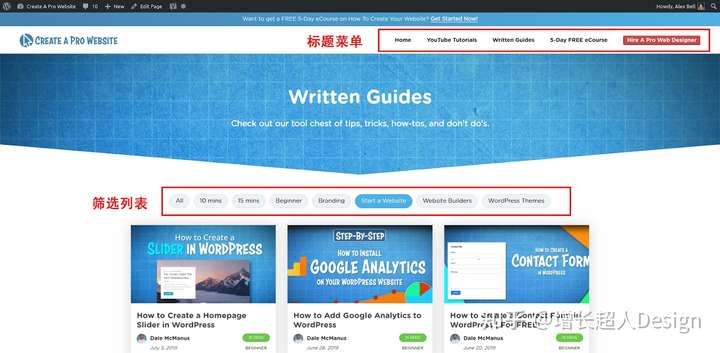
導航

這是人們從一頁到下一頁的方式,對于更復雜的頁面,這是他們在頁面周圍的方式。
以這個網站和頁面為例(你在這里,為什么不這樣做),其中包括類似
此類導航元素的目標是使人們在需要時能夠輕松找到所需的頁面和信息。
兼容性

兼容性是你的站點/頁面在不同的瀏覽器,操作系統和設備上的加載和外觀效果如何。
對于6英寸的手機屏幕,人們必須用手指輕敲東西,而對于15英寸的筆記本電腦屏幕,人們使用鼠標/觸控板,你網站的外觀和功能將有所不同(提示:如果你使用想要進入網站建設游戲,讓自己成為鼠標;甚至Apple的觸控板也很難使用)。
網頁設計與網頁開發

當你熟悉網站創建的世界時,你會發現 Web設計和 Web開發幾乎可以互換使用。
在初學者級別上,它們基本上是都是關于創建網站的。
但是我們在這里可以幫助你從初學者到專家,以SpaceX火箭的速度彈弓,所以我們將為你進一步分解它們。
上面我們已經談到了Web設計,它涉及人們看到的內容以及它們與你的網站的交互方式-按鈕,顏色,字體,圖像,頁面布局等。
Web開發實際上是進入代碼,編寫構成功能網站的HTML,CSS,Javascript,PHP等。
以上是Growthman增長超人的一些真誠的建議和想法,如果對你有幫助的話可以↓↓【點贊】【喜歡】【收藏】,多謝支持。如果有什么疑問都可以在【評論區提問】,我盡可能幫大家解答,咨詢合作請看主頁。
