首先,請先確認你的系統中文件擴展名已經打開。方法是:打開我的電腦,點擊文件夾選項,打開文件夾選項對話框,確保隱藏已知文件的擴展名前面的小勾已經去掉,如果沒有去掉,請把小勾去掉。

然后,創建你的第一個網頁文件。為了便于管理,請先創建一個文件夾,用來存放你的網頁文件和圖片等資料。在你創建的文件夾中右擊,選擇新建,文本文件。

然后,對這個文件重命名為index,把小點后面的txt改為html。這樣一個網頁文件就準備好了。html是網頁文件的擴展名。擴展名用來區分文件的類型,擴展名也用來告訴用哪個軟件打開。比如html就會告訴瀏覽器這是一個網頁,需要用網頁的方式來解析并顯示。

然后,用notepad++打開這個index.html文件,在編寫之前,我們有必要先來了解一下一個網頁最基本的結構:網頁有頭部和主體兩大部分組成。頭部和主體都包含在一對標簽之內。因為網頁是html語言編寫的,html語言是一門標記語言,就是用一對對的標簽來標記網頁中的內容,從而對內容進行組織和管理。

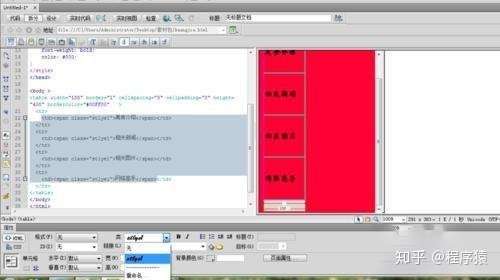
然后, 標簽就是網頁中內容的容器。每個網頁都有頭部和主體。如下圖所示,整體的最外層標簽是和,頭部是和標簽。在標簽中,又可以寫
(標題)等標簽。而<head>標簽內的內容一般是不會顯示在瀏覽器窗口中的。顯示在瀏覽器窗口給我們看的內容,都在<body></body>標簽里。</p><figure id="2bd409cb-00e7-496b-a777-e8b99dce35e0" style="font-size:18px;margin:20px 0px;text-align:left;"><img src="https://pic1.zhimg.com/80/v2-a81275ddfe14c51ec6c3c515f96370a8_720w.jpg" style="width:100%;" /></figure><p id="977c58dc-0aa6-47ae-8b72-c4bf4065e56e" style="font-weight:400;text-align:left;line-height:1.667;margin:20px 0px;font-size:18px;">然后,了解了網頁的基本結構,我們就開始來寫一段完整的網頁代碼 :<html><head><title>這是網頁的標題這是一個一級標題
這是一個段落
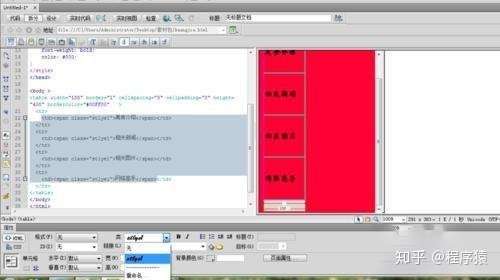
在notepad++中編輯的情景

最后,保存之后我們在瀏覽器中預覽,效果如下圖。上面我們說過,標簽里的內容不會顯示在瀏覽器中,但是我們在中寫了一句:
這是網頁的標題,如果你細心就會發現,在瀏覽器的標簽選項卡上顯示了這是網頁的標題這幾個字。原來網頁標題就是顯示在瀏覽器標題欄上的內容。網頁的標題不等于內容的標題,于是我們寫的
這是一個一級標題
,它被顯示在瀏覽器窗口中。