留意使用空白越多,數據/墨水比率越高。這是信息設計大師Edward Tufte提出的概念。這是每滴墨水(或者在移動和網頁設計的情況下)每一個像素傳遞多少信息的函數。

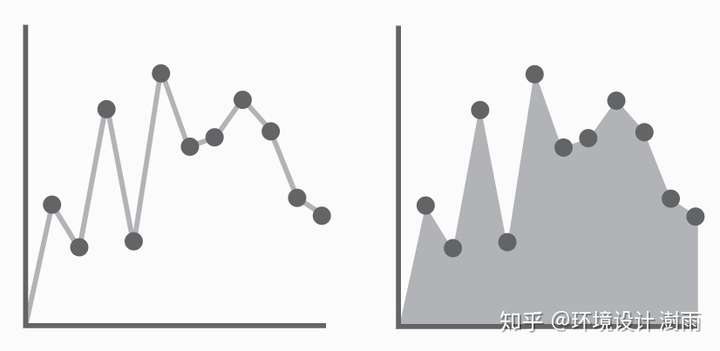
左側的圖形比右側的圖形具有更高的數據/墨水比。圖形是否真的需要用墨水填充?不,它可以與點和線很好地通信。
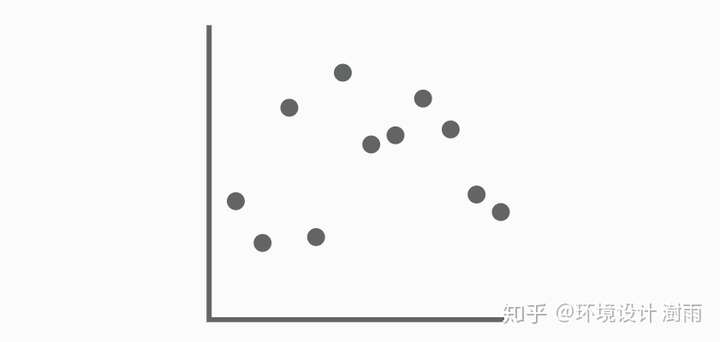
如果您更進一步,然后刪除線,只留下點,該怎么辦?

現在,溝通破裂了。是的,您可以看到所有數據點,但是現在您已經失去了有關數據如何隨時間變化的故事。另外,很難與簡單的散點圖區分開來,在散點圖中,時間不是變量之一,數據也不是線性的。
我們了解了元素的對齊方式如何暗示這些元素之間的關系。同樣重要的是這些元素之間的距離如何。
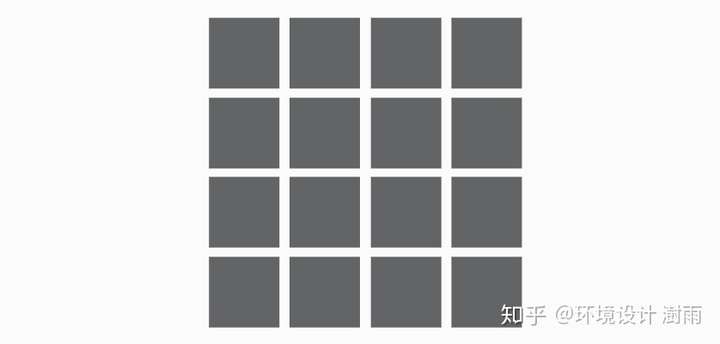
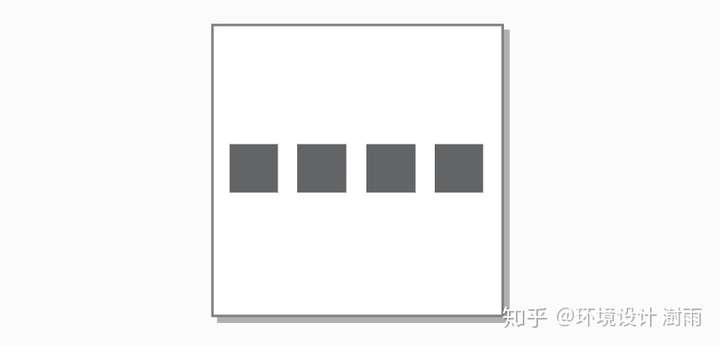
這只是一個簡單的正方形網格,就像地板上的瓷磚一樣。

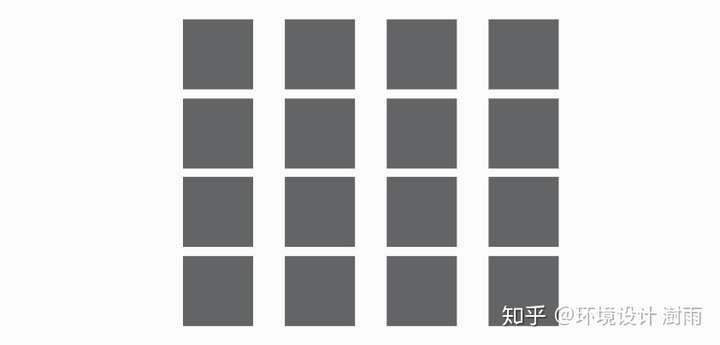
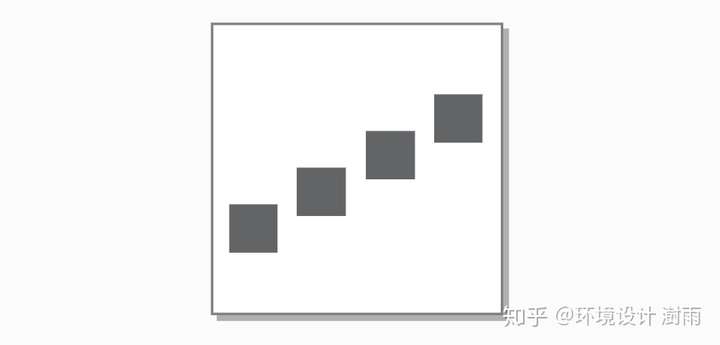
但是,如果在正方形的垂直行之間創建更寬的水平間距,則現在有一系列。

因此,當上圖中的數據發生急劇變化時,大腦可能會想以錯誤的順序連接點,因為一個點與另一個點更近。
這些原理超越了線形圖。它們存在于您設計的所有內容中。尤其是在為小屏幕設計時,您不希望浪費像素,而是要設計具有高數據/墨水比的設計。
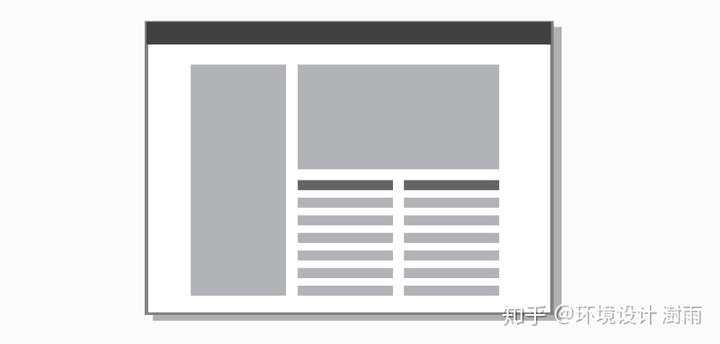
設計人員傾向于使用網格來幫助組織布局中的信息。網格有助于對齊元素(例如文本行),然后創建彼此相關的信息區域。

這是在網格上設計的基本布局。左側是導航,較大的區域包含主要內容。
這種布局很好,但是請注意導航之間的空白與主要內容區域內的文本列之間的空白是相同的。
稍微擴大導航區域和主要內容區域之間的裝訂線是有意義的。
現在,導航和主要內容之間有了更清晰的界限,我們要做的就是添加一些空白。
我們了解了大小調整是可用于創建印刷層次結構的眾多因素之一。空格也可以幫助您組織排版。
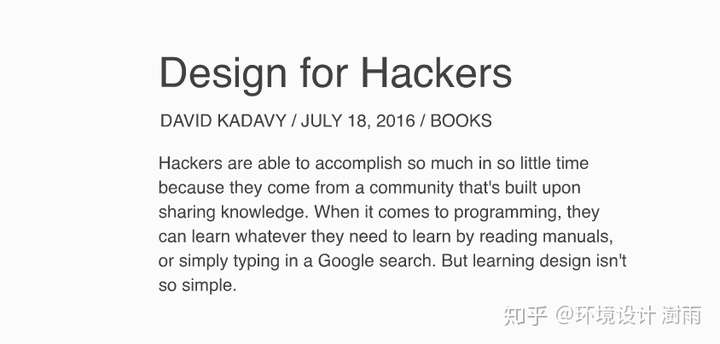
例如,查看此標頭,元數據和正文。

由于它們的尺寸是從不同的比例中選擇的,因此它們之間具有和諧的尺寸關系,但是它們看起來很草率!
問題是沒有考慮這些元素之間的負空間。
元數據行已經與標頭很好地區分了:它的大小不同,大小寫都大,甚至間隔很小。
一個很棒的技巧是使用元數據類型的高度來確定它與標頭之間應該有多少空間。像這樣:
通常,您會用眼球找出此間距。沒有數學方法可以準確地告訴您多少間距。它是行高,使用的邊距或填充量以及特定字體的特征的函數。
元數據確實非常靠近標頭是有意義的,但是標頭不必太靠近正文副本。實際上,標頭和元數據可以是它們自己的單元。
您可以使用從標題頂部到元數據底部的距離作為指導,并將該距離的一半放在元數據和正文之間。
通過考慮如何塑造布局并與空白空間進行交流,您的設計將看起來更清晰,更清晰,同時更加實用,并且轉換效果更好。
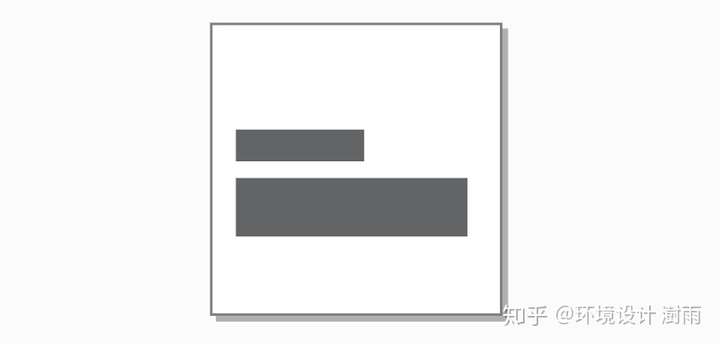
顯而易見,當您將元素放大時,它看起來比較小的元素更重要。

但是,這需要與影響視覺層次的其他因素一起考慮。例如,這兩個元素具有相同的重要性級別,因為它們的大小相同:

如果有的話,您將在看到底部元素之前先看到頂部元素。
但是,如果將底部元素設置為大于頂部元素,它將顯得更為重要。

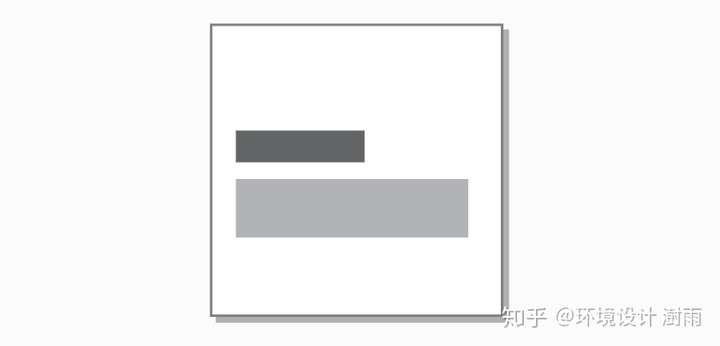
但是,其他因素,例如視覺重量(您使用的是粗體還是淺色字體)或顏色對比,可能會逆轉較大尺寸的效果。
在此插圖中,較輕的元素看起來不那么重要,即使它更大。

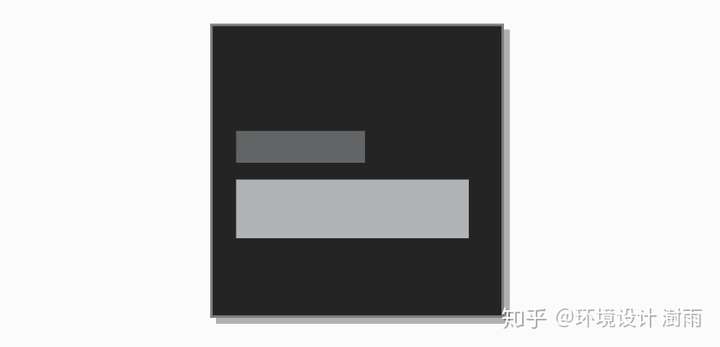
但是,僅通過給相同的插圖提供深色背景,現在,較輕(和較大)的元素就占了主導地位,這要歸功于它與較小元素相比對背景的反差更大。

尤其是在設計當今時代的小屏幕時,您應該有目的地使用尺寸更改。如果沒有必要的話,將字體變大(從而占用寶貴的屏幕空間)毫無意義。
只要有可能,您都可以使用上述因素來更改視覺層次,但是遲早需要使一件事比另一件事大。只是不要隨便做。
看一下這些不同的元素,每個元素都比前一個更大。

現在,對您來說更清晰地讀:是該布局還是該布局?
第二個示例中的元素是根據變化的比例來確定大小的。每個字體大小都與下一個最小大小相關,并且與較大字體具有相同的數學關系。
可變比例的字體大小彼此之間成比例關系。比例有助于使設計的各個部分看起來像它們屬于一起。
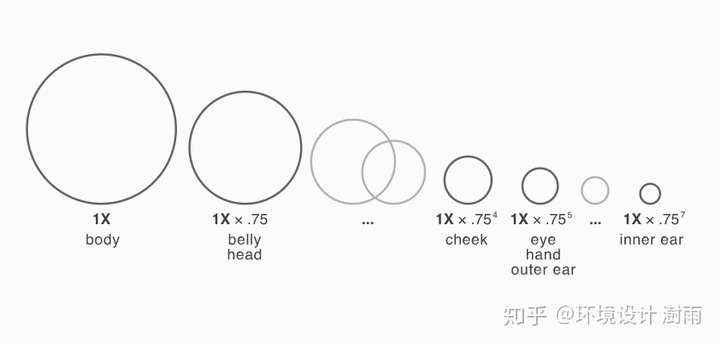
您可以在MailChimp徽標中看到實際的比例。

構成黑猩猩特征的每個圓圈彼此之間的相關系數是0.75。例如,組成腹部的圓是組成身體的圓的0.75。設計此徽標的公司Hicks Design是故意這樣做的!

你們中的許多人可能正在考慮所謂的黃金比例,該比例大肆宣傳。黃金比率約為1:1.618。是的,如果黑猩猩建立在黃金分割率的基礎上,它仍然會很有吸引力,但是從客觀上講,它不會更具吸引力。盡管進行了大肆宣傳,但沒有證據表明黃金比例比其他受歡迎的比例(例如.75或.67)更具吸引力。

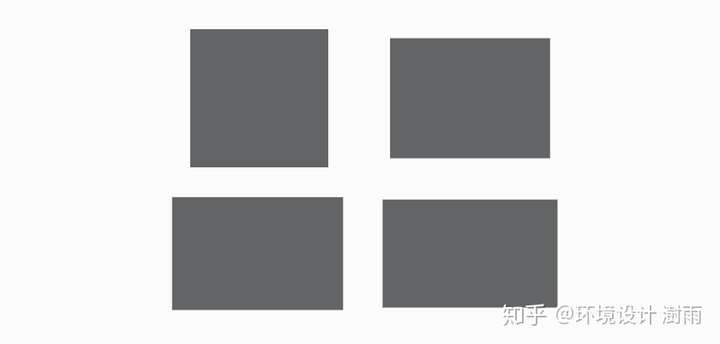
為了說明這一點,我曾經對我的電子郵件列表進行過調查,以了解他們發現上述哪個矩形更具吸引力。其中一個是正方形,另一個是0.75矩形,另一個是0.67矩形,另一個是金色矩形。哪個矩形對您最有吸引力?
以下是民意調查結果:
如您所見,所謂的金色矩形效果非常好,但它并不是最吸引人的矩形。
在這種情況下,2:3矩形會獲勝,但請不要過多閱讀。關鍵是,從黃金分割率到3:4的任何事物都將比正方形更具吸引力。
您可以使用這方面的知識,讓您排版美觀,而且節省時間,如果你與你的排版預先設置不同的規模運行。
例如,這些是我一直使用的字體大小。每個尺寸大約是先前尺寸的0.75(略有四舍五入)。

使用.75刻度而不是黃金分割比例的附帶好處是,數學在您的腦海中變得容易得多:16%的75%是多少?簡單!16的61.8%是多少?嗯
通過考慮您所做的尺寸更改,您的設計將變得更清晰,更清晰,同時更加實用,并且轉換效果更好。如果使用不同的比例,實際上可以更快地進行出色的設計!
設計充滿了無形的力量,所有這些都有助于進行清晰清晰的溝通。如果您不愿意只獲得正確的字體或只選擇正確的顏色組合,那么如果您不注意這些看不見的力量,您的設計就會慘敗。
這是關于這些力的由三部分組成的系列文章中的第一篇,因此讓我們從對齊,方向和聚焦開始。
要真正地通過設計的無形力量來思考,您需要停止將設計視為字體,顏色,圖像和文本,而開始將所有這些事物視為元素。
您的每個標題都是一個元素,正文的每個段落都是一個大的元素,每個圖像都是一個元素。
在每個元素中都有另一個元素-您也可以將它們稱為子元素。您的徽標可能具有符號元素和文本元素。文本部分中的每個字母都可以視為自己的元素。
所有這些元素討論都讓我想到了化學課(我從沒參加過),但這實際上是適當的。當您正確排列元素時,您會從頁面跳出爆炸性的東西。當您隨意安排它們時,您會感到很傻。
設計具有挑戰性,因為您必須占用無聊的二維空間,并使其有趣,同時還要清晰地進行交流。尤其是在今天,對于微小的可移動屏幕和可穿戴屏幕,盡可能高效地執行此操作很重要。每個小像素都需要做好工作。
這就是為什么對齊如此重要的原因。通過使元素彼此對齊,您可以說很多話。
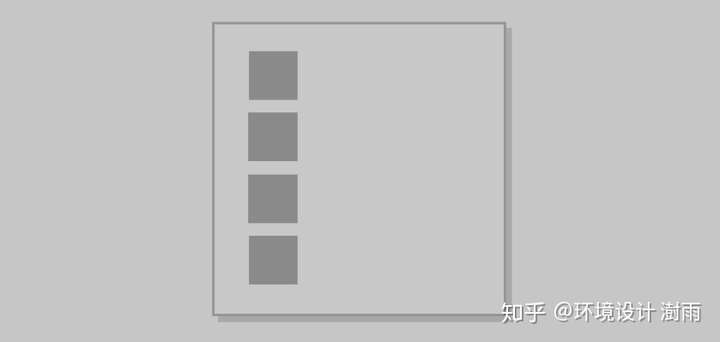
例如,這些正方形全部對齊。

而且,如果我們改變對齊方式,則會完全改變構圖。

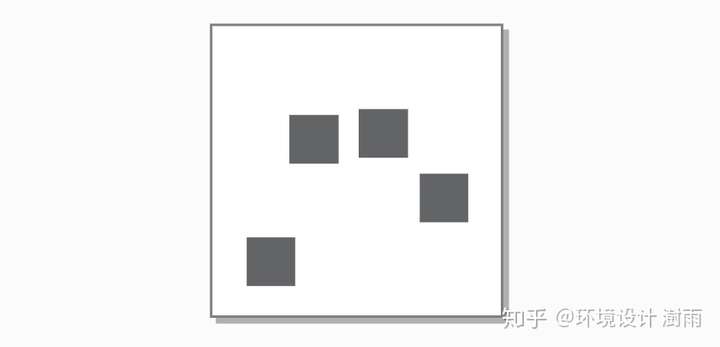
而且,如果我們打破這種一致,那就顯得混亂了。

如果我們使用社交媒體圖標代替正方形,則可以直接看到對齊方式如何變得有用。
對齊元素時,可以用假想線創建方向感。真正的幻想設計師將這條假想線稱為軸。可以將其視為車輪上的軸:車輪的所有重量都圍繞該軸旋轉。必須保持平衡。同樣,軸有助于控制合成物的平衡。
看到所有排列的元素了嗎?您可以將它們稱為此合成的軸。

如果在該軸附近對齊其他元素,它仍將主導并控制構圖。

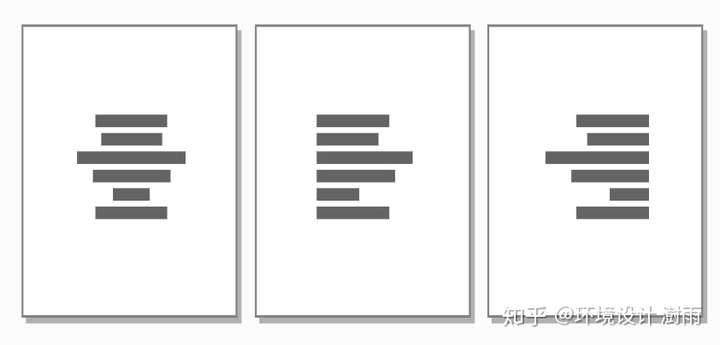
您可以排列文本:居中,向左齊平或向右齊平(避免在Web上對齊字體),然后沿該對齊方式創建一個軸。

將文本居中時,將創建一個軸,文本的所有粗細都圍繞該軸旋轉。其余的構圖也希望以該軸為中心。

因此,如果您在居中的文本旁邊扔一些齊平的左文本,則該組合開始變得混亂。現在您有兩個互相對抗的軸,這不是一個可怕的想法嗎?

例外情況是居中對齊的元素跨構圖的寬度,并且向左平移或向右平移元素在該構圖內。這樣,軸就不會互相打架了。

請注意,兩列內容都設置為向左對齊。
或者,您可以通過使一列向右平移而另一列向左平移來在排水溝外創建軸。

到目前為止,我一直專注于垂直軸。您也可以有水平軸(或對角線,但這在Web和移動設計中很少見)。
當兩個強軸相交時,通常會創建一個焦點區域。眼睛自然會跟隨任何強軸,因此如果兩個軸相交,則眼睛將在該位置花費大量時間。
在網絡或移動設計中的任何給定時刻,您可能都希望用戶集中精力,因此您可以使用相交的軸來吸引對該點的關注
通過使用對齊來構建軸,控制方向并建立焦點區域,您可以更好地實現您的設計目標:是提高可讀性還是推動轉換。
這便是網頁設計關于排版的理論,希望能助您一臂之力~奧利給