這篇帶你分分鐘入門小程序開發。從認識小程序開始到搭建開發環境以及代碼編寫,文章過長,建議保存慢慢看。
(1)先了解應用如何開發
Web App(內嵌內瀏覽器打開指定網頁)Native App(原生開發,也就是使用iOS和Android代碼開發)Hybrid App(混合APP開發,寫DIV+CSS+JS+PHP代碼開發)
(2)微信、公眾號、小程序
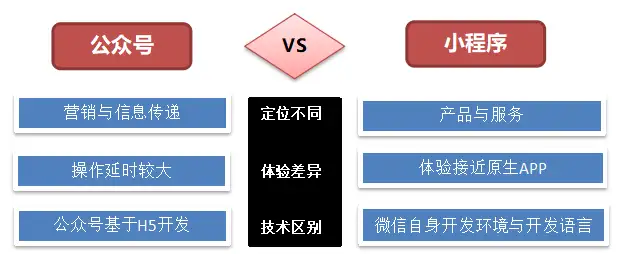
(3)小程序和公眾號的區別

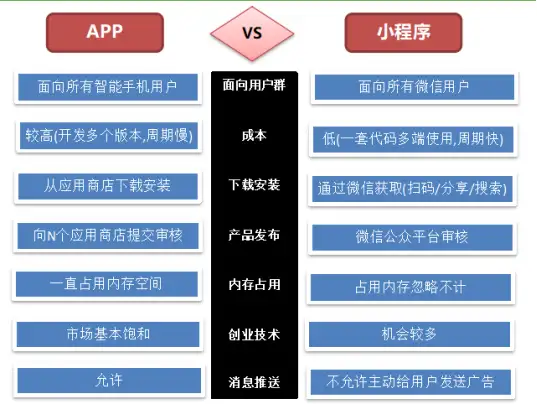
(4)小程序與APP的區別

【重要】HTML、CSS、JavaScript、PHP(基礎)、MySQL(基礎)
【次要】接觸過Angular / Vue / React之類的前段框架
【次要】了解Node、ECMAScript 2015(ES6)更好
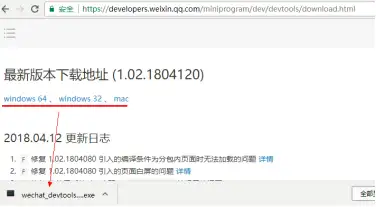
(1)安裝開發工具
下載:https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html

(2)安裝:傻瓜式安裝>>一直下一步

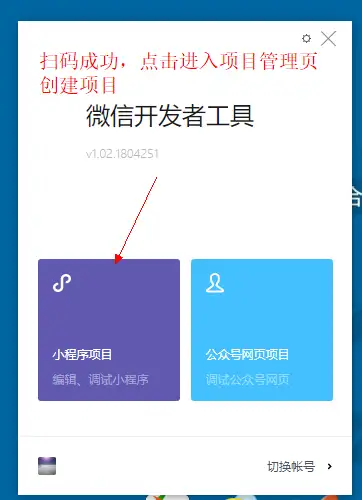
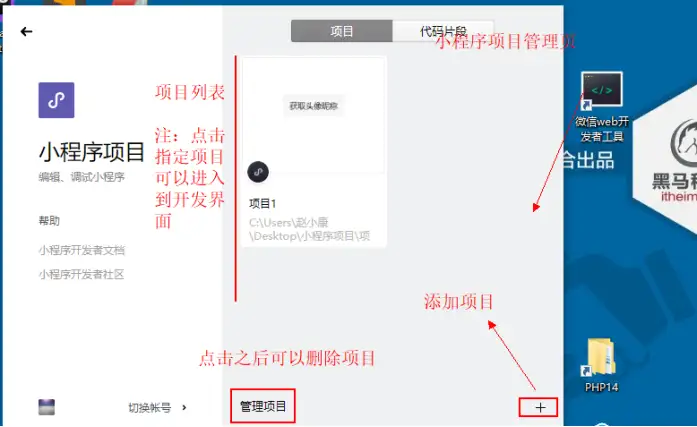
(3)創建項目
步驟1:雙擊開發者工具,用微信掃碼登錄即可

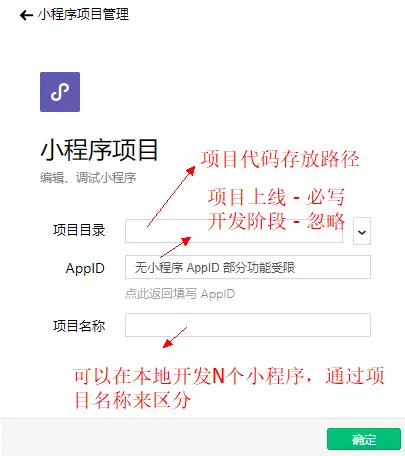
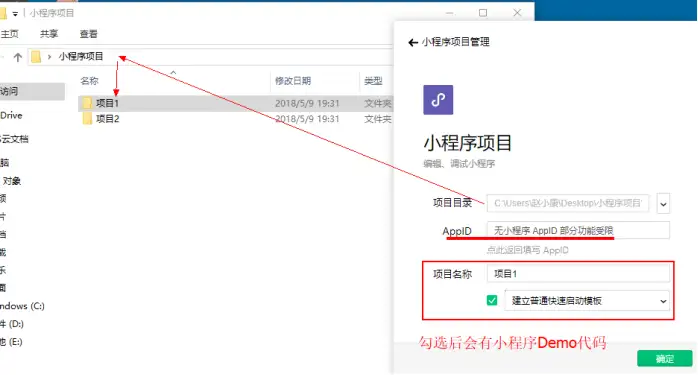
(4)創建:



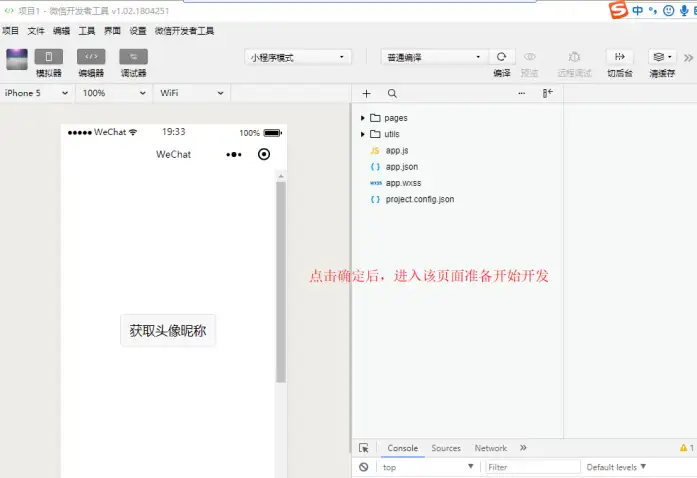
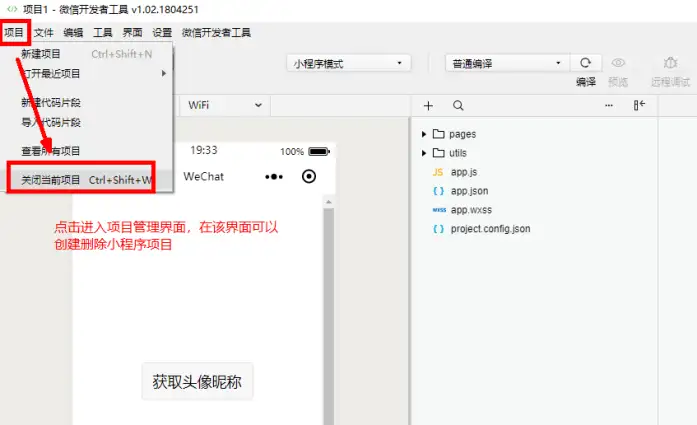
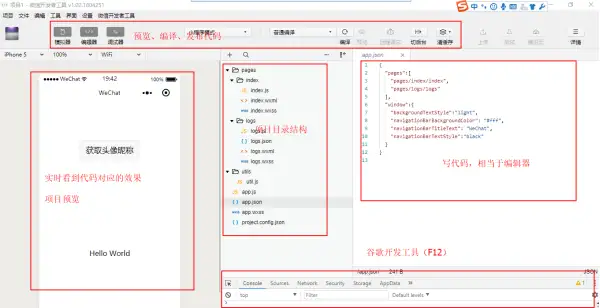
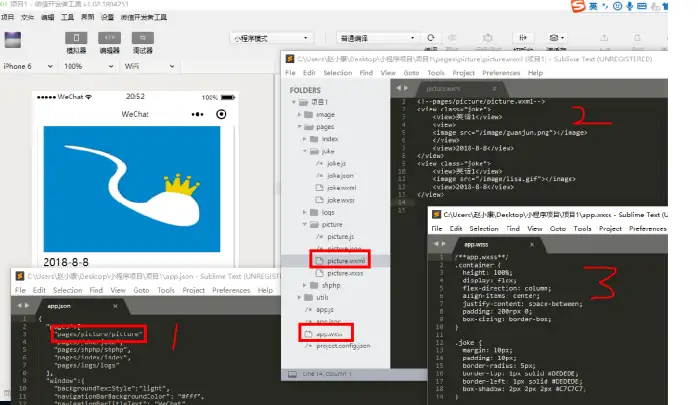
(5)工具使用介紹



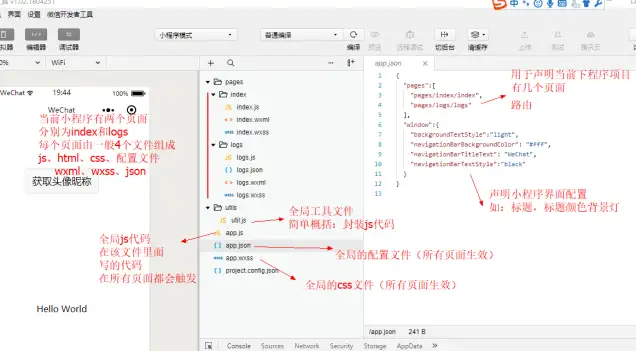
概念1:小程序項目由n個頁面組成
概念2:每個頁面一般由4個核心文件,分別為邏輯代碼(js)、頁面結構(wxml)、頁面樣式(wxss)、頁面配置(json)

1.核心開發思想
步驟1:顯示靜態頁面(DIV + CSS)
步驟2:數據動態化(js發送異步請求獲取數據,接著遍歷顯示數據)
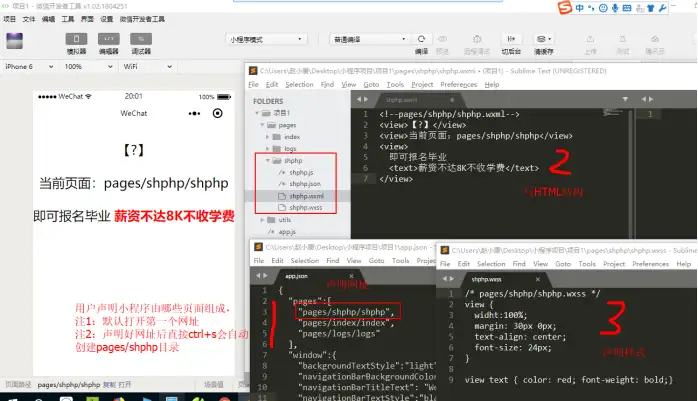
2.創建頁面

3.實現步驟:
a.定義路由(名詞,指設置一個網址來訪問文件)
b.創建頁面(js、wxss、wxml、json)
c.修改wxml寫結構(html)
d.修改wxss寫樣式(css)
-------------------------
4.數據綁定
5.實現步驟
a.修改js文件代碼
b.修改wxml文件綁定數據
---------------
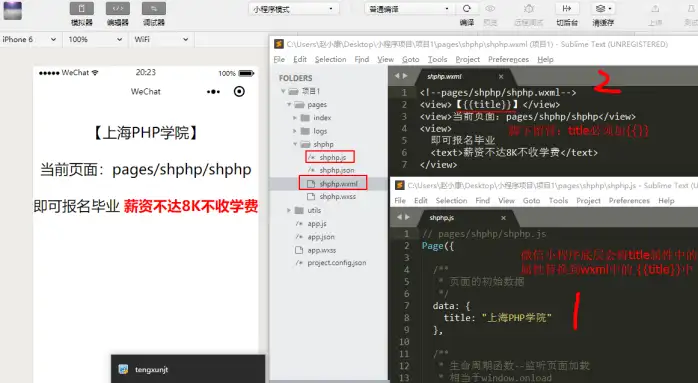
shphp.wxml
【{{title}}】
當前頁面:pages/shphp/shphp
即可報名畢業
薪資不達8K不收學費
shphp.js
// pages/shphp/shphp.js
Page({
/**
* 頁面的初始數據
*/
data: {
title: "上海PHP學院"
},
/**
* 生命周期函數--監聽頁面加載
* 相當于window.onload
*/
onLoad: function (options) {
}
})6.數據遍歷和判斷:
效果圖

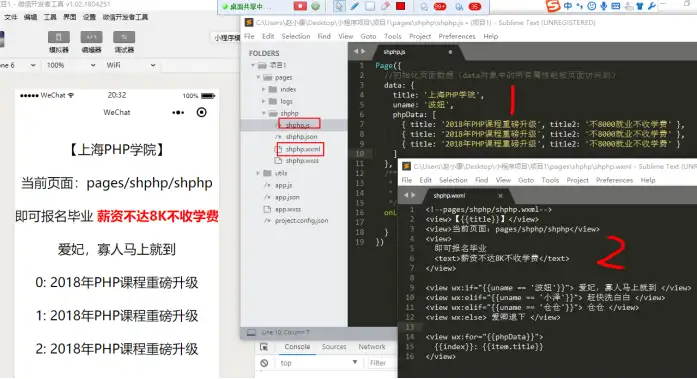
Page({
//初始化頁面數據(data對象中的所有屬性能被頁面訪問到)
data: {
title: 上海PHP學院,
uname: 小澤,
phpData: [
{ title: 2018年PHP課程重磅升級, title2: 不8000就業不收學費 },
{ title: 2018年PHP課程重磅升級, title2: 不8000就業不收學費 },
{ title: 2018年PHP課程重磅升級, title2: 不8000就業不收學費 }
]
},
/**
* 生命周期函數--監聽頁面加載
* 相當于window.onload
*/
onLoad: function (options) {
}
})7.實現步驟

shphp.js
Page({
//初始化頁面數據(data對象中的所有屬性能被頁面訪問到)
data: {
title: 上海PHP學院,
uname: 波妞,
phpData: [
{ title: 2018年PHP課程重磅升級, title2: 不8000就業不收學費 },
{ title: 2018年PHP課程重磅升級, title2: 不8000就業不收學費 },
{ title: 2018年PHP課程重磅升級, title2: 不8000就業不收學費 }
]
},
/**
* 生命周期函數--監聽頁面加載
* 相當于window.onload
*/
onLoad: function (options) {
}
})shphp.wxml
【{{title}}】
當前頁面:pages/shphp/shphp
即可報名畢業
薪資不達8K不收學費
愛妃,寡人馬上就到
趕快洗白白
倉倉
愛卿退下
{{index}}: {{item.title}}

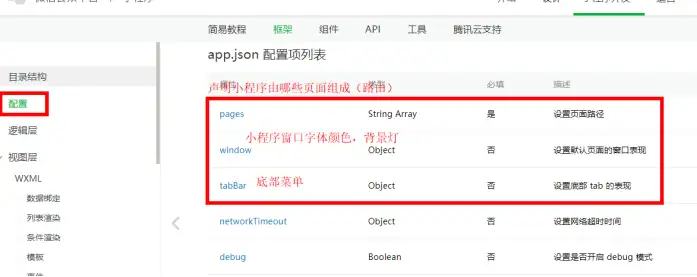
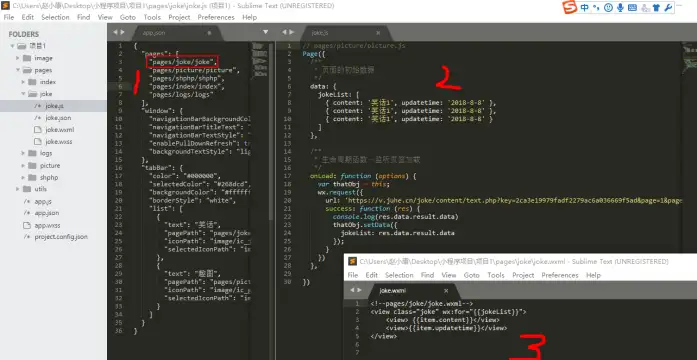
pages 聲明小程序項目由哪些頁面組成(注:默認加載第一個)
"pages":[
"pages/joke/joke", //笑話
"pages/picture/picture", //趣圖
"pages/shphp/shphp", //上海PHP學院
"pages/index/index", //小程序Demo頁
"pages/logs/logs" //小程序Demo頁
],window 配置頁面窗口
"window":{
"navigationBarBackgroundColor": "268dcd", //導航欄背景
"navigationBarTitleText": "無聊笑話", //導航欄標題
"navigationBarTextStyle": "white", //導航欄標題顏色
"enablePullDownRefresh": true, //是否允許下拉刷新
"backgroundTextStyle": "light" //下拉框樣式
},tabBar 小程序底部導航
"tabBar": {
"color": "000000", //底部菜單文字顏色
"selectedColor": "268dcd", //底部菜單文字選中顏色
"backgroundColor": "ffffff", //底部菜單背景顏色
"borderStyle": "white", //底部菜單邊框顏色
"list": [ //菜單個數(至少兩個生效)
{
"text": "笑話",
"pagePath": "pages/joke/joke",
"iconPath": "image/ic_joke_gray.png", //默認圖標
"selectedIconPath": "image/ic_joke_blue.png" //選中圖片
}
....
}
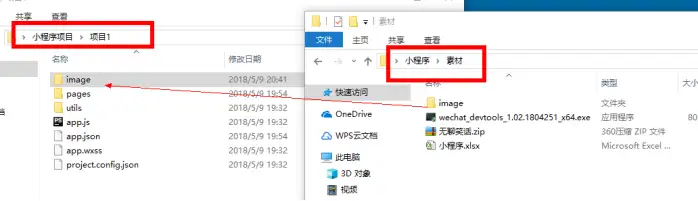
將靜態資源放到項目中

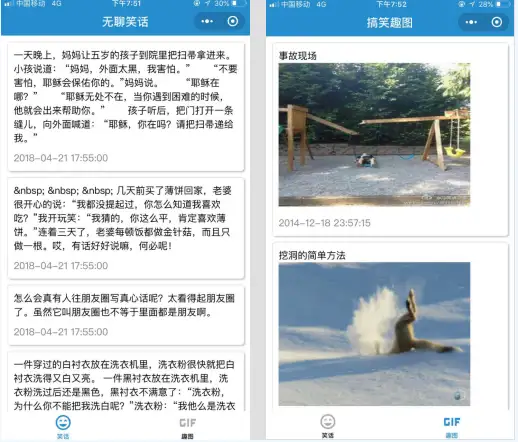
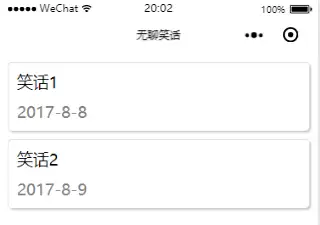
笑話頁面

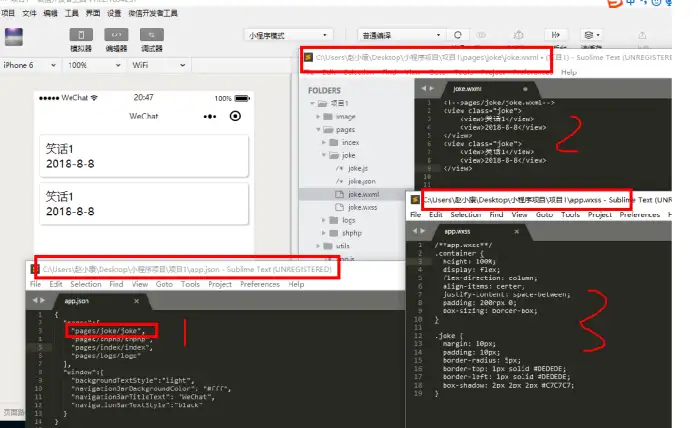
實現:

app.wxss
/**app.wxss**/
.container {
height: 100%;
display: flex;
flex-direction: column;
align-items: center;
justify-content: space-between;
padding: 200rpx 0;
box-sizing: border-box;
}
.joke {
margin: 10px;
padding: 10px;
border-radius: 5px;
border-top: 1px solid DEDEDE;
border-left: 1px solid DEDEDE;
box-shadow: 2px 2px 2px C7C7C7;
}joke.wxml
笑話1
2018-8-8
笑話1
2018-8-8
趣圖頁

實現方法:

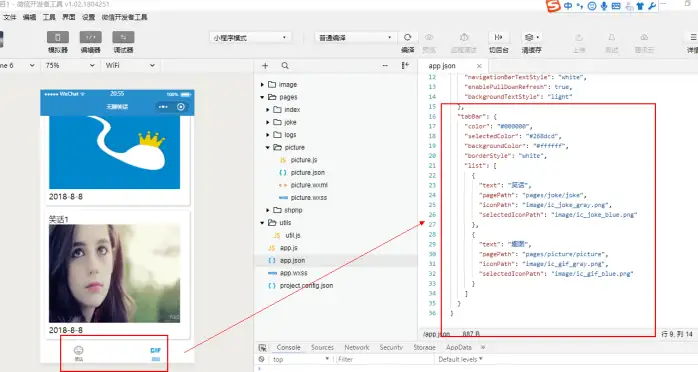
底部菜單:

實現:

{
"pages": [
"pages/picture/picture",
"pages/joke/joke",
"pages/shphp/shphp",
"pages/index/index",
"pages/logs/logs"
],
"window": {
"navigationBarBackgroundColor": "268dcd",
"navigationBarTitleText": "無聊笑話",
"navigationBarTextStyle": "white",
"enablePullDownRefresh": true,
"backgroundTextStyle": "light"
},
"tabBar": {
"color": "000000",
"selectedColor": "268dcd",
"backgroundColor": "ffffff",
"borderStyle": "white",
"list": [
{
"text": "笑話",
"pagePath": "pages/joke/joke",
"iconPath": "image/ic_joke_gray.png",
"selectedIconPath": "image/ic_joke_blue.png"
},
{
"text": "趣圖",
"pagePath": "pages/picture/picture",
"iconPath": "image/ic_gif_gray.png",
"selectedIconPath": "image/ic_gif_blue.png"
}
]
}
}接口:https://v.juhe.cn/joke/content/text.php?key=2ca3e19979fadf2279ac6a036669f5ad&page=1&pagesize=2

a. 修改js
b. 修改頁面

// pages/picture/picture.jsPage({/*** 頁面的初始數據*/data:{jokeList:[{content:笑話1,updatetime:2018-8-8},{content:笑話1,updatetime:2018-8-8},{content:笑話1,updatetime:2018-8-8}]},/*** 生命周期函數--監聽頁面加載*/onLoad:function(options){varthatObj=this;wx.request({url:https://v.juhe.cn/joke/content/text.php?key=2ca3e19979fadf2279ac6a036669f5ad&page=1&pagesize=10,success:function(res){console.log(res.data.result.data)thatObj.setData({jokeList:res.data.result.data});}})},})joke.wxml
{{item.content}}
{{item.updatetime}}
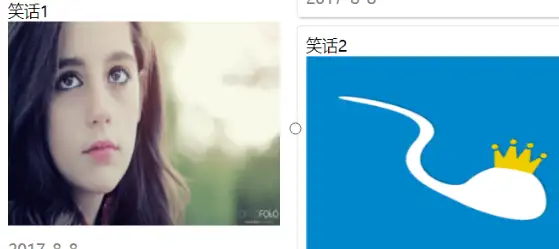
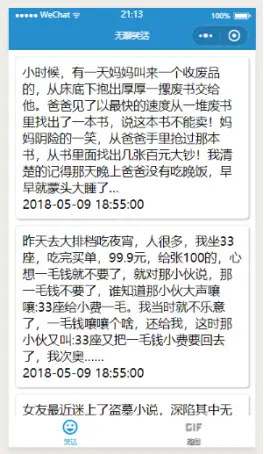
趣味圖頁面

a.修改js
b.修改頁面