今天,我們搜集了幾個Tubik Studio 內的設計師作品,它們是不同業務目標下的產物,這些UI設計作品從配色到動效,無疑都是相當驚艷的。今天,我們透過這些案例,來聊一下優秀的UI視覺設計臺前幕后的事情。

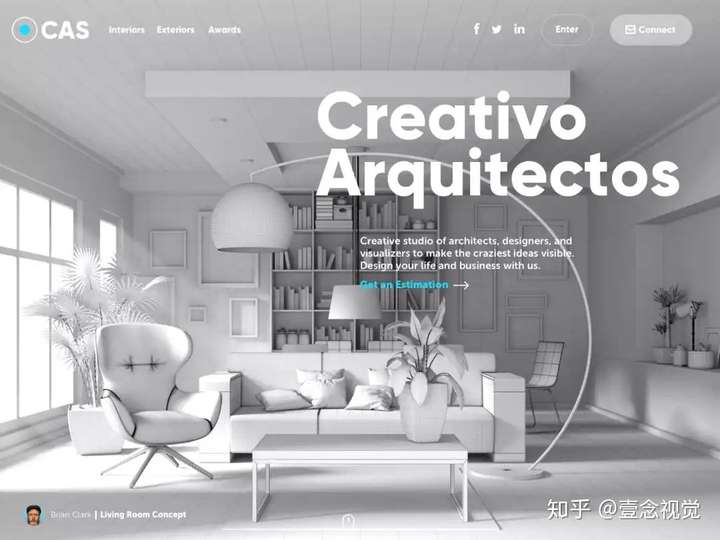
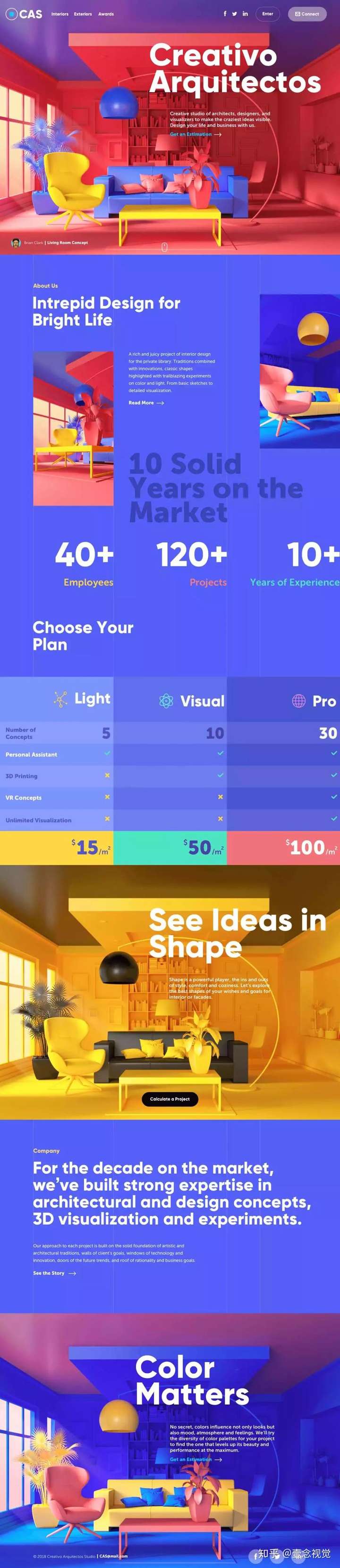
形體和色彩,到底哪個在設計中更加富有表現力?這個問題可能沒有一個固定答案,這場在戰爭在設計領域當中已經持續多年,甚至會一直持續下去。這個設計項目是為一個室內設計工作室來設計官方網站,他們的主要業務是制作可視化的室內設計渲染圖。他們熟知如何最大限度地借助設計工具來呈現室內設計的效果,在接到需求之后,我們決定使用全屏背景結合他們最擅長的3D建模,來展現高質量的室內設計能力和建模渲染效果。

富有層次感的排版布局,讓前后景的內容各司其職,關鍵的內容塊也可以很輕松地被掃視。每個區塊都有著醒目的標題,能夠告知用戶內容的屬性。頁面頂部的導航中呈現了品牌的LOGO,頁面中相關社交媒體鏈接也非常清晰醒目。在這個色彩豐富的頁面中,關鍵的CTA按鈕是需要借助對比色來凸顯,將用戶導向特定的功能和頁面。

數字建模所帶來的好處是更加沉浸式的場景,和更加易于處理的數字素材,這樣一來,設計師也更容易處理,加入更加有效的動畫效果。在這個案例當中,動效設計師讓用戶在滾動的過程中,看到條紋式的效果,使得頁面的層次感明顯,也暗示了這個設計工作室在視覺效果上的強大處理能力。此外,用戶可以借助頁面指示器快速切換頁面,這一點也確保了整個網站在功能上的便捷和完善性。

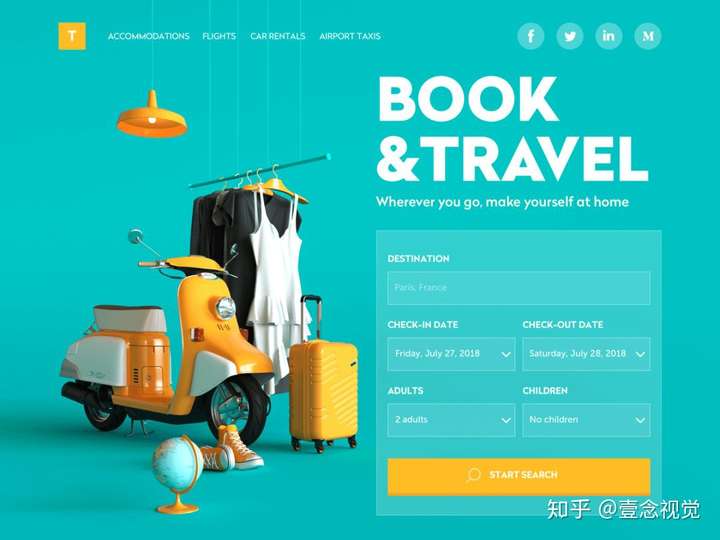
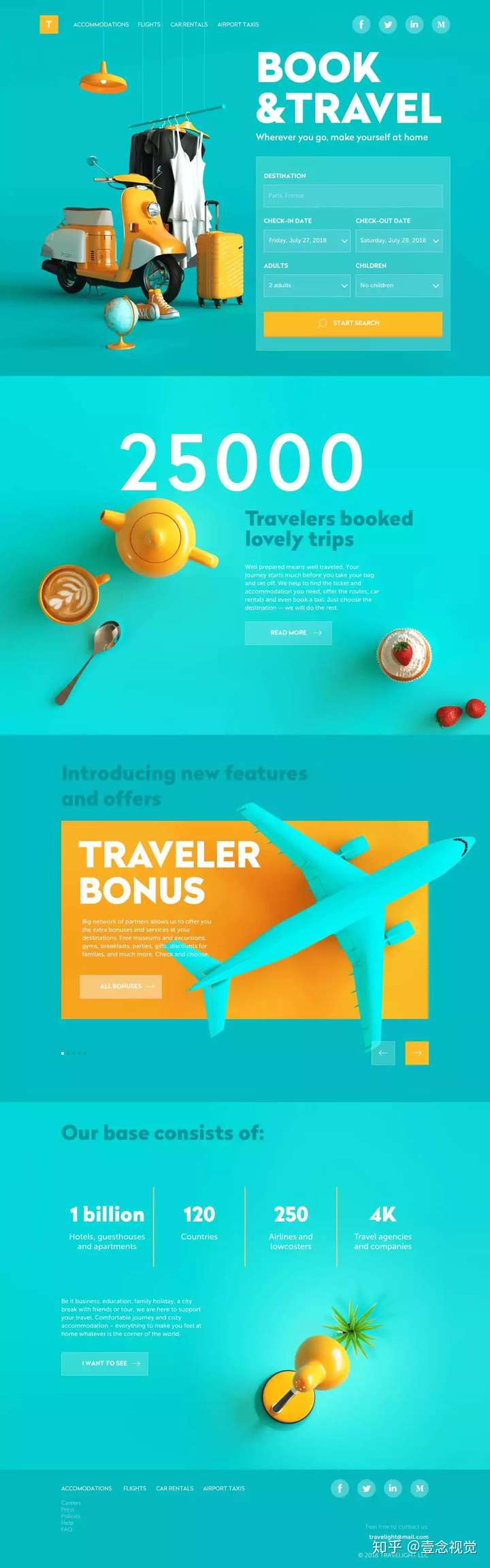
對于出門旅行,絕大多數的用戶都抱有著不小的期待。但是旅行本身并不輕松,需要訂購酒店,需要購買機票和車票,租車,購買門票,同時旅行還意味著非常大量的活動。而這次的概念設計,就是圍繞著預訂服務來展開的。同樣使用了3D建模來構建視覺,諸多和日常出行相關的視覺元素占據了左側的頁面,而右側則是預訂需要填寫的表單內容。整個頁面采用了更加富有活力的配色,降低用戶填寫表單時候的緊張情緒,清晰直觀的頁面布局,讓用戶無需四處摸索,可以直接開始交互。從標題到表單的條目都保有良好的對比度,可以快速掃視閱讀,便于用戶填寫。

向下滾動,用戶可以了解這項服務的相關優勢,特殊的功能,相關福利,以及更多的信息。每個信息都緊密圍繞著一個主題來予以闡述,視覺化的元素被設計得非常吸睛,同時,和整體在風格調性上也保持著高度的一致。

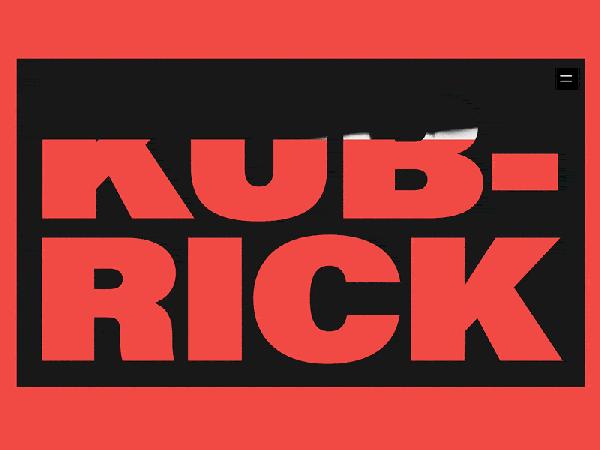
今年 7 月 26 日,世界電影人都在慶賀著名導演庫布里克誕辰90周年,同樣身為庫布里克粉絲的我們,也為他制作了一個相對優雅的作品網站。網站展現了他的榮耀之路,他的生活,以及他是如何進行創作的。整個網站的設計都是借助視覺化的設計來驅動用戶不斷瀏覽,交互不僅在上下左右布局上富有層次,而且在視覺縱深上做文章。作為一個產出過如此之多經典作品的導演,我們選取了對比度強烈、經典的紅黑白三色來作為整個網站的主要配色,這一點非常符合他獨特的定位和屬性。戳這里查看這個網站。

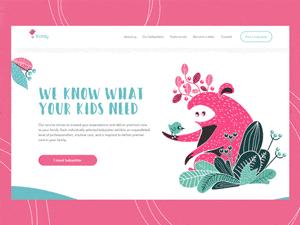
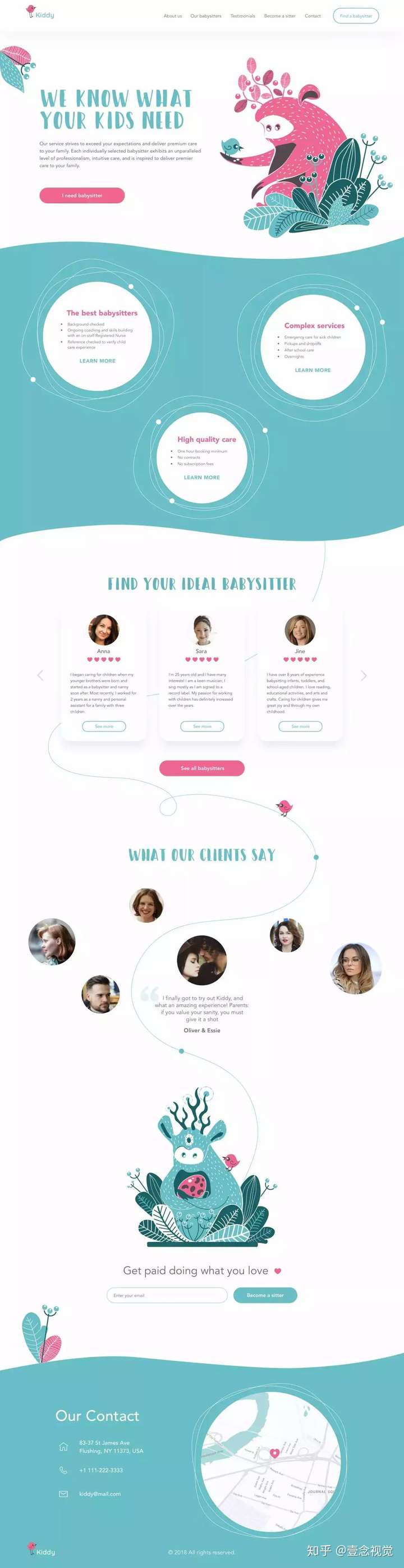
所有的父母在尋找托兒所和托管機構的時候,都希望他們的孩子獲得最好的服務,找到能夠給予孩子無微不至關懷的保姆。這個著陸頁的設計是為名為 Kiddy 這個托兒服務提供機構所設計的著陸頁。Kiddy 致力于為用戶提供服務良好的保姆,在這里雇傭保姆絕對稱得上是小菜一碟。
為了讓整個頁面足夠可愛,風格獨特有趣的插畫發揮了極大的作用,搭配性格富有童趣的字體,讓整個頁面足夠視覺化。與此同時,柔和的配色方案之下,文本和背景之間的對比度非常高,用戶只需要掃視就可以輕松讀取內容。

整個頁面包含了一個著陸頁應有的所有組件:有過去客戶的推薦內容,新用戶可以和頂級、專業的托管人員直接連線溝通,相關的信息一應俱全。最重要的是,用戶如果想直接雇傭保姆,甚至不需要翻頁,進入頁面就可以直接溝通。

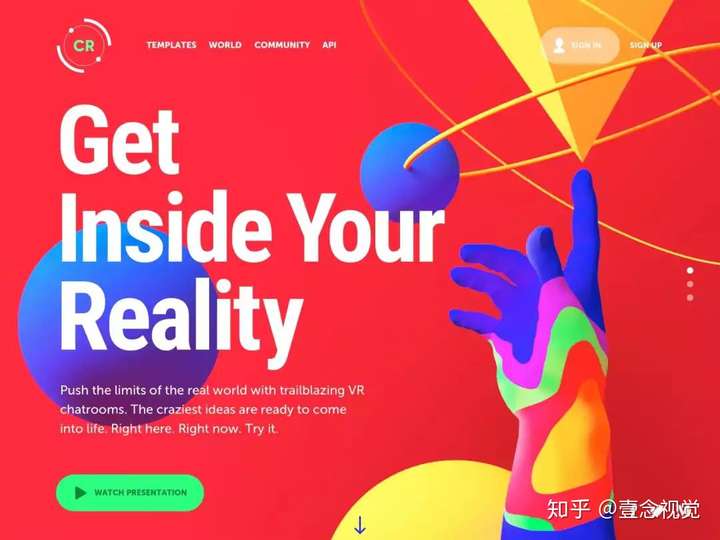
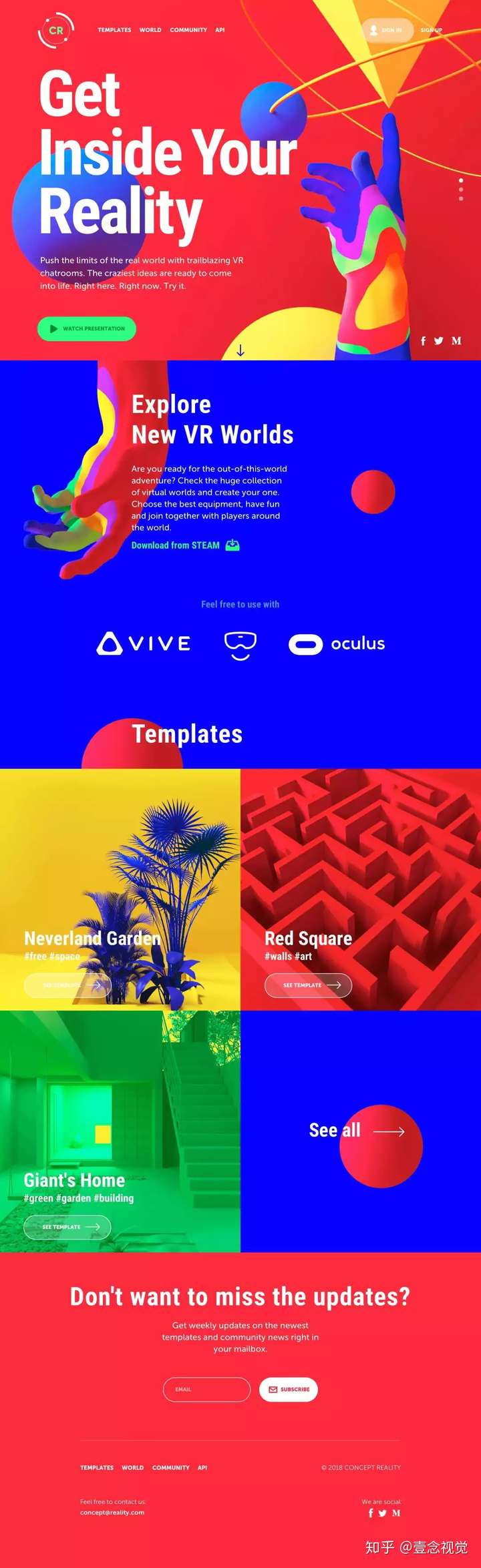
我們很多時候會有脫離現實的沖動,還有什么比VR 更具有沉浸式的體驗呢?這個瘋狂的想法催生出了VR虛擬聊天室的概念,更瘋狂的是它還是基于Web平臺來實現。明亮而帶有迷幻特征的配色,引人矚目的3D圖形象征著現代技術。為了更好地演示,用戶可以直接在第一屏觀看,而無需滾動頁面。主頁提供了相關虛擬聊天室的介紹和模板鏈接,用戶甚至可以訂閱而定期獲取不同的模板,進行升級。

高飽和度的色彩和3D建模非常貼合目前虛擬現實給用戶帶來的體驗,而極端醒目的色彩所給人的不真實感,相反更加強調了虛擬聊天室超越現實的特征。
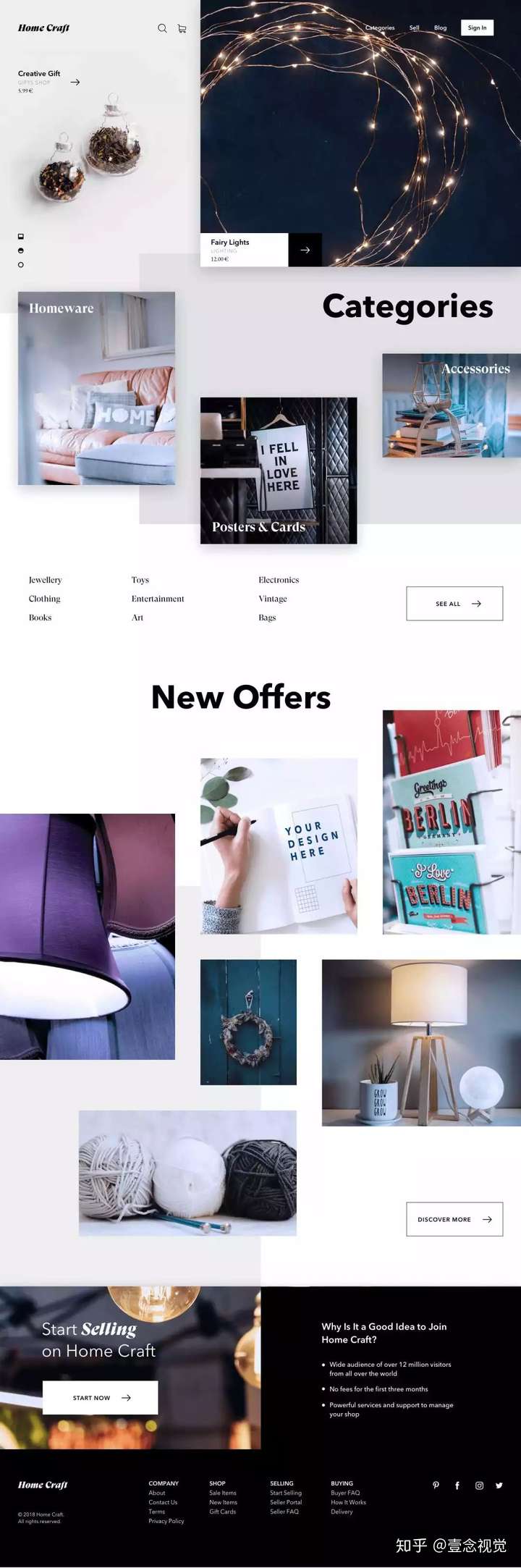
如今各種設計工作室甚至家庭制作的各種手工制品正在受到越來越多的追捧,通過這樣的一個C2C平臺,大家可以將自己的手作提交上來銷售,買家借此可以獲得很多獨一無二的商品。在給這個手作市場設計網頁的時候,主要借助了柵格系統來確保整個頁面布局看起來錯落,但實際非常規律。優雅的布局和配色,在陰影和動效的加持之下,看起來層次豐富,又不顯得混亂,非常引人矚目。

淺色的背景賦予網站以良好的空間感,這使得圖片天然具備了抓人視線的特質,相對多樣的文本、色彩和樣式,讓整個網站顯得豐富而不單調。頁腳采用了黑色的背景圖片,主要內容以外的其他信息和鏈接都被收納在這里,方便用戶獲取內容。

誰說一個提供網站建設和開發的企業,官網就一定是要看起來簡單、中性且無聊的?當然不是!
這個專注于 Ruby on Rails 開發的公司,就設計的非常視覺化。通過建模制作出來的寶石是 Ruby on Rails 的代表,這和公司常用的開發語言有了清晰的關聯,首屏底部標識出了公司相關的社交媒體帳號的鏈接,即使同樣是CTA按鈕,主要的按鈕采用的是強對比的實底,而次要的則選用的是幽靈按鈕。

向下滾動的過程中,用戶會在信息圖式的內容塊中了解到團隊所采用的技術,公司的相關信息,服務的客戶群,以及聯系該團隊的快速提交表單。內容清晰,疏密有致,目的明確,用戶在這樣的網站中永遠不會感到迷惑。

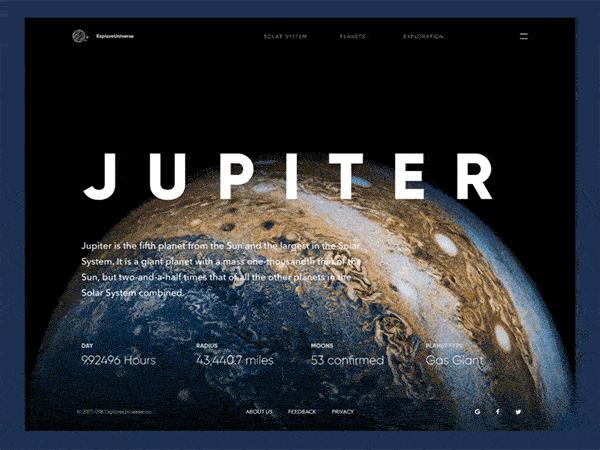
這個網站致力于幫你了解宇宙和太陽系相關的知識,你在這里能夠針對行星和宇宙空間進行探索。在宇宙黑暗的背景之下,你可以看到木星表面清晰的地貌所構成的紋路,極度視覺化的UI設計和動效加持下的交互,讓用戶不再需要枯燥的閱讀,而是在不斷的瀏覽和交互中,逐步了解頭頂的天空和黑暗中的渺遠宇宙。整個網站的底色和宇宙的黑色保持著一致,帶來了相對沉浸的體驗,流暢的動畫下,用戶在瀏覽的時候會感到仿佛在太空中遨游一般的體驗。


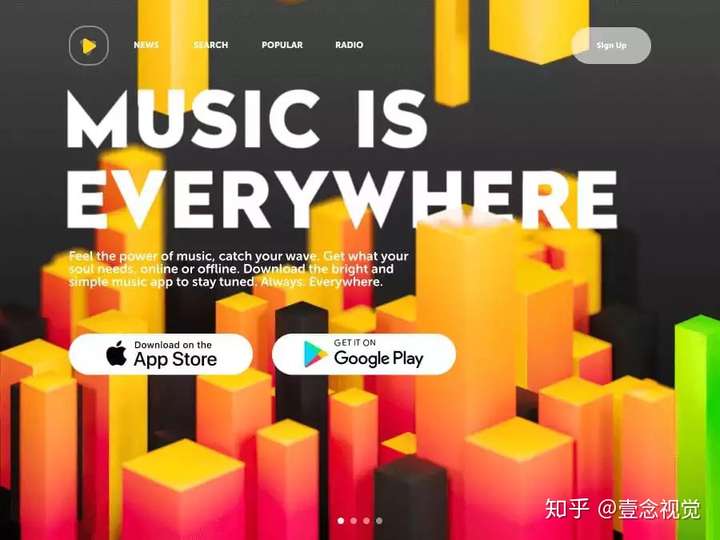
如何通過UI來呈現出韻律感?這是在給時尚的音樂APP設計著陸頁的時候,最先想到的問題。設計師通過明亮而抽象的圖形來構建動畫,通過韻律感十足的動畫來呈現獨特的節奏感和韻律感,從而實現情感和情緒的表達。頁面不需要大量的文本,一個醒目的大標題就夠了,接下來就是將用戶的注意力引導到CTA按鈕上,相反大量的文本會影響用戶的注意力,所以,就有了這個頁面的設計。
趨勢一直在變化,跟隨趨勢的時候,需要靈活地根據需求,進行更為有效的表達,視覺,色彩,情感,所有的因素都需要考慮到,排版布局,色彩,交互,動效,缺一不可。向著清晰的設計目標前進,服務于用戶和客戶,兼顧視覺和功能,緊隨趨勢又不盲從,這樣才會創造好的設計。
相關文章